Scrollen ohne schlechtes Gewissen
Heute lösen wir 2 Probleme: Das schlechte Gewissen nach stundenlangem For-You-Feed-Glotzen + das immer noch gegenwärtige Verlustgefühl eines Internet-Dienstes, den uns Google vor Jahren nahm.
0 — Checkin 👉 If you make it there — you can make it everywhere. Das gilt für die digitale Welt, wenn in Austin die SXSW stattfindet. Wer mich länger begleitet, weiß, dass das Internet-Kultur-Festival jedes Jahr im März mein absolutes Highlight war. Leider ist es seit drei Jahren für mich als Selbstständiger nicht mehr drin gewesen, die South-by zu besuchen.Das hält mich in diesem Jahr aber nicht davon ab, doch dabei zu sein. In Form einer App, die ich programmiert habe, als meine South-by Freunde Mitte des Monats in Austin waren.
Twitter & Foursquare hatten bei der SXSW ihren Durchbruch. Diese Offen-Für-Neues-Haltung hat mich motiviert, die App innerhalb von einer Woche umzusetzen und bis heute so weit getestet zu haben, dass ihr sie ausprobieren könnt. Die App erweckt ein von Blogger*innen vermisstes Retro-Gefühl, löst ein Problem der heutigen Social-Media-Generation und ist auch ein Diskussionsbeitrag für die dezentrale Zukunft von Social-Media — zum Beispiel, ob noch viel socialigere Komponenten inzwischen möglich sind als Kommentarspalten? Aber keine Sorge, die App ist nur eine Kleinigkeit. Sie soll das kompensieren, was wir seit seinem abrupten Ende vom guten alten Google Reader vermissen. Das versuche ich mit meiner App zurückzubringen. Wie genau? Das erfahrt ihr in dieser Newsletter-Ausgabe. Neben dieser Mail schreibe ich noch meinen SXSW-Leuten wegen der App. If it makes it with you all, it will make it with the whole internet <3.
Euer Daniel
1 — Idee für die neue Woche 💡
For-You-Feeds ohne schlechtes Gewissen konsumieren
„Ach, ich schau nur kurz mal rein …“ – und zack, eine halbe Stunde später bist du immer noch in den Tiefen von TikTok, YouTube Shorts oder Instagram Reels gefangen. Die kurzen Clips sind genau dafür gemacht: Sie ziehen alle rein und lassen uns die Zeit vergessen. Das schlechte Gewissen folgt. Aus welchem Grund bei dir?
🔹 Totaler Zeitverlust: Du wolltest eigentlich nur ein Video schauen – und plötzlich sind Stunden vorbei. Einfach verplempert.
🔹 Schlechtes-Gewissen-Modus: Du merkst, dass du wieder viel zu lange gescrollt hast und ärgerst dich, weil der Zeitpunkt des maximalen Nutzens und der Entspannung schon deutlich vor dem Schließen der App lag — Fast Food statt Vollwertkost fürs Hirn.
🔹 Schlafmodus on: Du wolltest nur kurz abschalten, schläfst stattdessen deutlich später ein — das auch noch mit dem Handy in der Hand. Die fehlende Schlafenszeit macht sich am nächsten Tag bemerkbar, wenn die Power fehlt, die To-do-Liste wie gewohnt zu besiegen.
Klar, TikTok, Reels & Shorts machen Spaß und wir entdecken Neues … aber wenn wir ehrlich sind: Der Moment der maximal möglichen Zufriedenheit ist schneller erreicht, als unser Ausschalten der App.
Viele empfehlen radikale Maßnahmen:
🚫 Social-Apps zeitlich begrenzen
❌ Social-Apps löschen
📴 WLAN abends deaktivieren
Aber ehrlich gesagt: Keine dieser Methoden fühlt sich wirklich gut an. Es geht ja nicht darum, sich alles zu verbieten, sondern bewusster zu konsumieren. Vielleicht hilft es, feste „Scroll-Zeiten“ einzuplanen oder das Handy bewusst aus der Hand zu legen, wenn das schlechte Gewissen sich meldet. Was funktioniert für dich?
Für mich funktionieren diese populären Methoden nicht. Ich setze auf eine andere. Auf eine Alternative, die uns glücklicher macht als das Gefühl bei der Dopamin-Ausschüttung im For-You-Rausch. Bevor die Feeds von Facebook & Twitter in meinen Social-Alltag auftauchten, stand mein RSS-Reader im Mittelpunkt. Meine personalisierte Nachrichtenzentrale aus Blogs, Online-Magazinen & News-Sites. Ich hatte den Überblick, kannte Themen oft schon vor den klassischen Medien und entdeckte Dinge, von denen ich gar nicht wusste, dass sie mich interessieren. Viel Zeit im Reader verbracht? Schon. Verplempert? Überhaupt nicht.
Meine These: Wenn wir dieses Angebot 2025 so wieder hinbekommen, dann ist das der beste (vor allem bessere) Ersatz für TikTok-Holes. Challenge accepted! Das ist meine Lösung:
(also in Wirklichkeit zwei Stunden)
2 — Weitergedacht
The Good Old Reader — die Rückkehr des Google Reader
Weißt du noch, wie lange es her ist, dass Google den Reader einstellte? 2013 war das. Wahnsinn, wie lange das schon her ist. Und welche Verbundenheit viele noch heute mit dem Tool haben.
Wir brauchen wieder einen Reader: Ich habe deswegen einen RSS-Reader gebaut. Der kopiert nicht den alten Google Reader, sondern wie wir uns an ihn erinnern. Und weil das mit dem Erinnern so eine Sache ist, habe ich das Design an unsere heutige Ästhetik angepasst, den Funktionsumfang aber im Jahr 2013 belassen. Wir können uns schnell einen Überblick über die Themenlage machen, per Tastatur durch Artikel, Feeds und Ordner navigieren – mobil mit simpler Touch-Geste. Die Inhalte stehen im Vordergrund. Ihr sollt euch auf genau die freuen, wenn ihr euren The Good Old Reader öffnet.
Der Reader ist erst der Anfang: Ihr könnt Artikel direkt im Netz aufrufen, via Messenger oder Social-Apps teilen, mit einem Sternchen speichern oder als Text zum späteren Lesen markieren. Schon in ein paar Tagen könnt ihr definieren, wann das Später ist. Dann gibt es nicht nur eine Erinnerung im Reader, sondern die Texte auch per Mail.
Wenn Trends, die Suche & RSS-Tipp-Starter-Packs fertig sind, arbeite ich am 2025-Modus. Dann schließen wir den Reader an das Fediversum an, ihr könnt YouTube, Podcasts und anderen Inhalten folgen. Dazu kommen Shoutouts & Inhalte anderer User, denen ihr folgt. Ihr werdet mit all dem dann auch eine Blogroll für euer Blog generieren können. Nicht mehr nur alphabetisch sortiert, sondern nach Updates – inkl. Titel des Posts und, wenn gewünscht, die Anmerkungen eurer Feed-Freunde.
Ein Feed voller kreativer und nützlicher Inhalte für euch – ein Social-Layer für das Blog. So macht das Social-Web 1.0 wieder Spaß.
Neugierig? Ich darf euch vorstellen: Der ganz neue The Good Old Reader.
3 — Let’s do it
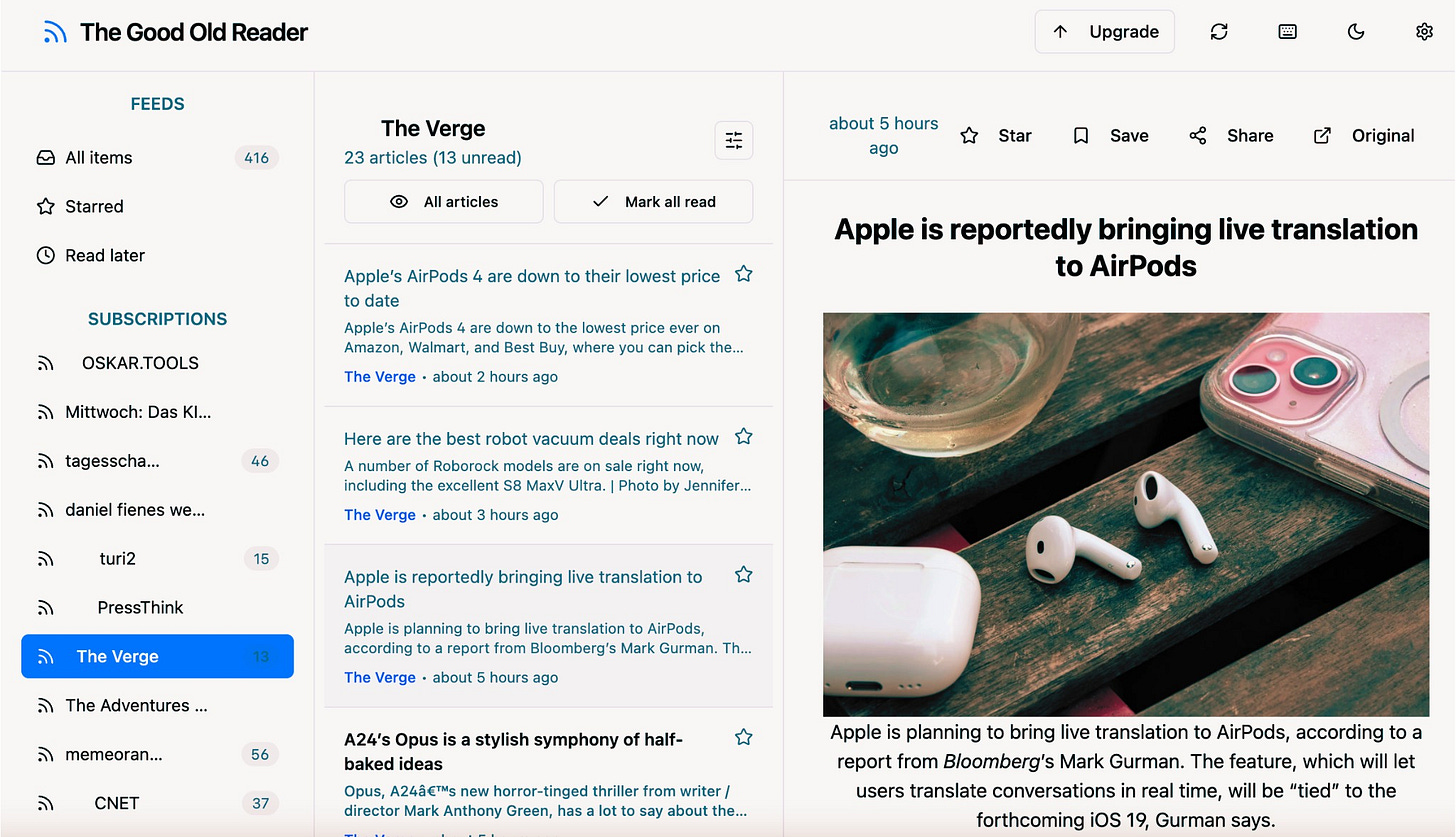
Das ist The Good Old Reader
So sieht er aus, The Good Old Reader:
Werden da alte Erinnerungen wach? Klassisches Drei-Spalten-Layout, Favorisieren mit Sternchen, Read-Later-Stapel, Ordnung mit Ordnern, alles als gelesen markieren, Ansicht für nur neue Artikel & Sharing (ins Jahr 2025 geholt) – damit startet The Good Old Reader.
Was ich besonders mag:
✅ Am Desktop können wir uns schnell mit den Tasten durch den Reader bewegen. Von Artikel zu Artikel, von Feed zu Feed.
✅ Mobil geht das mit fixen Buttons am unteren Bildschirmrand.
✅ Ihr braucht nicht mal die Links zu den RSS-Feeds raussuchen: Wenn eine Seite RSS unterstützt, übernimmt The Good Old Reader das direkt.
✅ Wenn ihr schon oder noch eine Feed-Sammlung habt, könnt ihr die über eine OPML-Datei importieren (einfach im alten Tool OPML exportieren und über den OPML-Import in den Reader laden).
Kosten & Beta-Phase:
🔹 Die ersten 100 User bekommen ein Jahr alle Tarife kostenlos.
🔹 Solange Features wie Blogroll oder 2025-Modus noch nicht da sind, bleiben wir im Beta-Modus: Inklusive 50% Rabatt auf die regulären Preise.🔹 Darüber hinaus: Der Reader bleibt für bis zu 100 Feeds kostenlos.
Damit The Good Old Reader nicht nur unser Verlustgefühl seit 2013 kompensiert, sondern heute wieder einen festen Platz im Surfalltag bekommt, gibt es bestimmt noch viele Kleinigkeiten in der Usability zu optimieren – und so manche Feeds, die Inhalte komisch formatieren, brauchen vielleicht ein eigenes Pflasterchen. Dafür gibt es ein kleines Widget (Beta Hub), in das ihr Bugs und Ideen direkt notieren könnt. Dort bekommt ihr auch Antworten von mir und seht, was auf der Roadmap steht.
Jetzt bist du gefragt:
Wenn dir die Idee gefällt, dann erzähl anderen vom The Good Old Reader-Start..
Und noch eine Frage an dich: Soll ich auf der Roadmap noch eine For-You-Ansicht einplanen, die dir aus allen Artikeln der Plattform passend zu deinen Lesevorlieben eine Auswahl trifft? Mich reizt das Experiment, aber da genau dieser Mechanismus bei Kurzvideos problematisch ist, bin ich unsicher. Auf der anderen Seite sind die Inhalte der Blogosphäre konstruktiv, inspirierend und nützlich – ganz im Gegensatz zu den Erfolgsmechanismen der TikTok-Welt …
Was meinst du?
4 — KI im Arbeitsalltag (Teil 5)
Liebes KI-Tagebuch,
Mit KI zu programmieren – das fasziniert mich schon seit zwei Jahren. Ich hatte mir eine führende Hand erhofft, die mich beim Coden begleitet. Doch die ersten AI-Coding-Tools entpuppten sich eher als bessere Fehler-Sucher, Nachschlagewerke und Beispiel-Implementierer – mit dem Gedächtnis einer Mücke und dem Arbeitselan meines Grundschul-Ichs, wenn es ums tägliche Klavierüben zwischen den wöchentlichen Stunden ging. Die KI merkte sich nur die Hälfte meines Prompts, und mit jeder Korrektur schlichen sich zwei neue Fehler ein. Die Zeit, die ich anfangs mit KI sparte, habe ich am Ende doch wieder verloren – und ein fertiger Code rückte immer weiter in die Ferne. Ähnlich wie die Ergebnisse der frühen KI-Webseiten-Generatoren.
Am Ende habe ich erste Projekte für die Arbeit und Podcasts For You mit einer Low-Code-Plattform umgesetzt. Sie übernahm die Rolle der Coding-KI und diente mit ihrem komplexen Interface als Schnittstelle zwischen meinen Ideen und dem fertigen Code. Die Einarbeitung war nicht ohne, aber dafür gab es schnell brauchbare Ergebnisse und funktionierende Apps – auch wenn einige Funktionen einen Klick-Marathon erforderten. Egal, lieber hier durchbeißen, als eine KI, die zwischendrin Teile der App vergisst oder einfach löscht.
Seit Anfang des Monats ist aber auch der Low-Code-Aufwand vermeidbar: Eine neue Generation an AI-Coding-Apps ist da. Windsurf als AI-Coding-Client, der nichts mehr vergisst oder faul auslässt. Oder Lovable, mit der ich via Chat & Prompts Web-Apps nicht nur coden, sondern auch direkt über Github zugänglich machen oder öffentlich deployen (also veröffentlichen) kann. So ist The Good Old Reader entstanden. Und so manches mehr ist in der Pipeline.
In der letzten Ausgabe habe ich euch ja den personalisierten Podcasts-For-You-Newsletter vorgestellt, den ich auch mit einer Low-Code-Plattform umgesetzt habe. Lovable hat mich aber so begeistert, dass ich Podcasts For You noch einmal komplett neu aufsetze. Aber dazu mehr beim nächsten Eintrag, liebes Tagebuch. Oder wer es nicht verpassen möchte, kann sich heute noch registrieren.
5 — Zu Gast bei Blogtastisch
In der übernächsten Woche bin ich zu Gast bei einem Blog-Meet-up! Mein geschätzter Kölner Kollege Thomas Riedel hat nicht nur mit der Bloggerkonferenz und einem Blog-Forum auf die Rückkehr der Blogs reagiert, sondern lädt auch zum Online-Stammtisch Blogtastisch ein: 10. April, 19 Uhr, via Zoom (inkl. Breakout-Sessions zum Austausch). Die Anmeldung ist kostenlos.
Thomas wünscht sich von mir einen Impuls zu Blogs & Podcasting – schließlich starteten Podcasts einst als Audio-Blogs. Doch was bedeutet die Renaissance der Blogs für Podcasts? Ich habe da schon einige Thesen. Lasst uns drüber diskutieren! 10. April, 19 Uhr, Zoom (inkl. Breakout-Sessions zum Austausch) — Anmeldung ist kostenlos.
⏲️ Soweit eine Minute mit Inspiration für deine neue Internetwoche.
Diesen Newsletter weitergeleitet bekommen?
Kennst Du jemanden, für den dieses Thema interessant sein könnte? Dann leite diese E-Mail gerne weiter oder teile den Link.
Auf meinem Themenzettel: Produktiv arbeiten wie Dua Lipa +++ Das Blog zum Hören +++ Über Inboxen Communities aufbauen +++ Warum die Link-Kritik bei sozialen Netzwerken überflüssig ist +++ This is my next Morningbriefing +++ This is my next ToDo-App +++ WhatsApp-Channel & Co. besser bespielen +++ Schöne neue Substack-Welt +++ Von Mobile- & Microblogs +++ 20 Jahre Youtube
Mehr E-Mails von Daniel?
Mittwochs: Style & Stitches (Threads & dezentrale Social Media)
Donnerstags: Podcast-Strategie
Sonntags: Mein persönlicher Newsletter mit Inspiration für die neue Internetwoche (danke fürs Lesen)






Schöne Sache, schöne Idee, lieber Daniel.
Bisher war ich mit feedly ganz glücklich nach der Trauer über den Verlust vom Google Reader.
Was spricht gegen feedly in Deinen Augen?